Customized Cookiebot Implementation
On this page you will find a few example templates and their CSS code. You can pick a template that best suits your needs and even customize its CSS further.
All CSS snippets should be pasted right after the Cookiebot <script> tag.
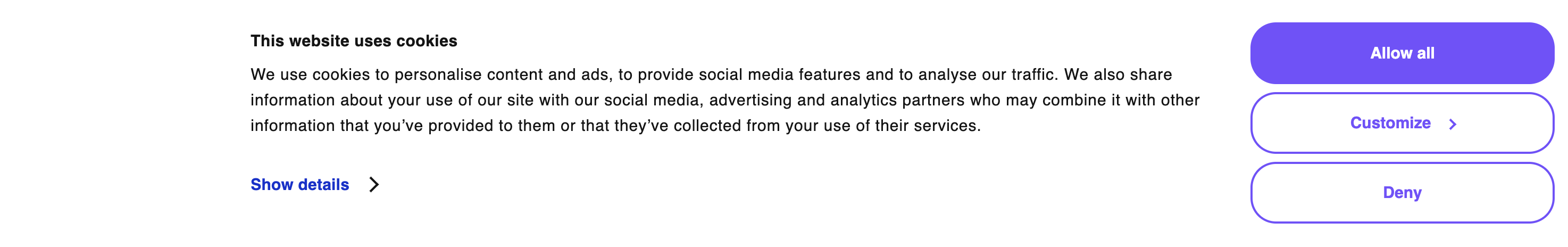
Modern: customized colors, buttons & fonts
The Modern banner uses the Swift template and an inline multilevel layout. The Modern banner uses rounded buttons, custom fonts and hides the Cookiebot logo.

<style type="text/css">
#CybotCookiebotDialogPoweredbyCybot {
display: none !important;
}
.CybotCookiebotDialogBodyButton {
border-radius: 24px !important;
padding: 8px 0;
margin: 2px 0;
color: #7451FF !important;
background-color: white !important;
border-color: #7451FF !important;
}
#CybotCookiebotDialogBodyLevelButtonLevelOptinAllowAll {
background-color: #7451FF !important;
color: white !important;
}
.CybotCookiebotDialogBodyContentText {
font-size: 15px !important;
line-height: 1.6em;
font-family: Arial, Helvetica, sans-serif !important;
color: #7451FF !important;
}
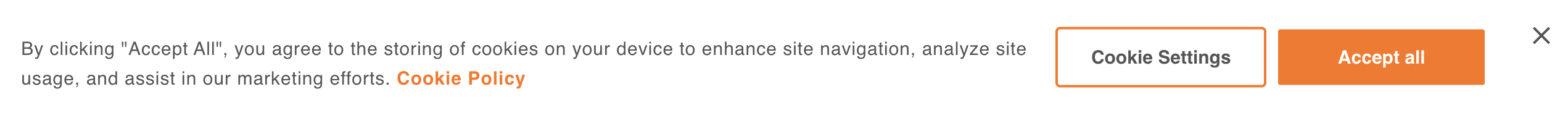
</style>Minimal: A minimal and clean banner
The Minimal banner uses the Swift template and an inline multilevel layout. The Minimal banner hides some unnecessary UI elements, such as the Cookiebot logo, settings link, margins, etc. To use this banner, make sure to set short banner text.

<style>
#CybotCookiebotDialogBodyEdgeMoreDetails {
display: none !important;
}
#CybotCookiebotDialogTabContent {
margin: 0 !important;
}
@media screen and (max-width: 600px) {
#CybotCookiebotDialogBodyButtonsWrapper {
width: 100% !important;
}
.CybotCookiebotScrollContainer {
min-height: 0 !important;
}
}
@media screen and (max-width: 1280px) {
#CybotCookiebotDialogBodyButtonsWrapper {
width: 100% !important;
}
.CybotCookiebotDialogBodyButton {
width: 100% !important;
}
}
#CybotCookiebotDialogBodyButtonsWrapper {
flex-direction: row !important;
max-width: 350px !important;
margin-right: 2rem !important;
}
#CybotCookiebotDialogBodyButtons {
justify-content: flex-end !important;
max-width: 350px !important;
}
#CybotCookiebotDialogBodyLevelButtonCustomize > div {
display: none !important;
}
.CybotCookiebotDialogBodyBottomWrapper {
display: none !important;
}
#CybotCookiebotDialogHeader {
display: none !important;
}
#CybotCookiebotDialogPoweredByText {
display: none !important;
}
#CybotCookiebotDialogPoweredbyCybot {
display: none !important;
}
.CybotCookiebotDialogBodyButton {
padding: 8px 0;
margin: 2px 0;
}
.CybotCookiebotDialogBodyContentText {
font-size: 13px !important;
line-height: 1.6em;
font-family: Roobert, Arial, sans-serif !important;
}
#CybotCookiebotDialogBodyContentTitle {
display: none !important
}
</style>Updated about 1 year ago
